
Context
Kernel was an idea born out of frustration of online researching. I write a newsletter about Behavioural Science, which requires reading academic papers from time to time. It would be a dream to have a tool that can remove a lot of the manual tasks out of reading academic papers for writers or business researchers who would benefit from having evidence-backed research and no time to do all the work.
Problem
Understanding the content of a paper is hard enough — reading academic papers isn’t necessarily a walk in the park. With hundreds of studies for any one topic, keeping up on the state of play of any topic feels impossible. To parse through papers and organise them thematically takes a lot of manual work and plenty of time.
Whatever is available out there doesn’t provide much personalisation, or make the process any quicker for the researcher.
Exploration
To understand the best way to solve the problem and who Kernel would be good for, I talked to a bunch of researchers — academic and business researchers, or consultants. They all have different needs and pain points when it comes to reading research papers. So to keep things simple, the prototype is designed for consultants. They have to juggle lots of different projects and deliver projects quickly.
What came out was...
reading papers takes way too long
once the research starts, it’s not uncommon for researchers to go down a rabbit hole
organising papers thematically is a useful part of the process, but is still a manual process
there needs to be a way to personalise the results, such as important takeaways for the client
the user / researcher needs to feel confident that the sources of their research are trustworthy
The prototype is designed to help users…
get topic summaries quickly
organise papers thematically to help create a narrative for the output
get important takeaways from a collection of papers
…among others.
I get to experiment with Tailwind and React as well with the v2 version (all the data is hard coded of course!).

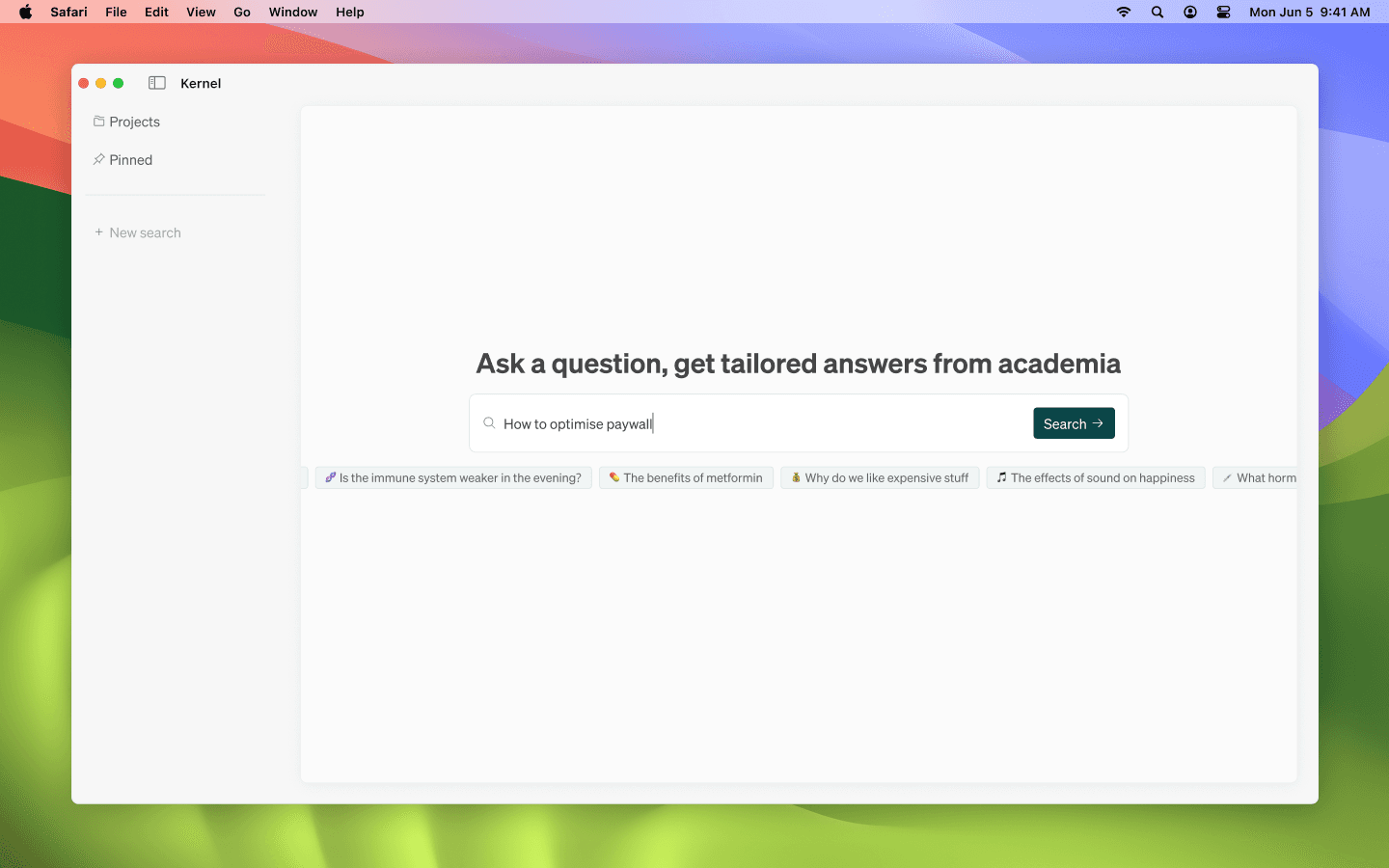
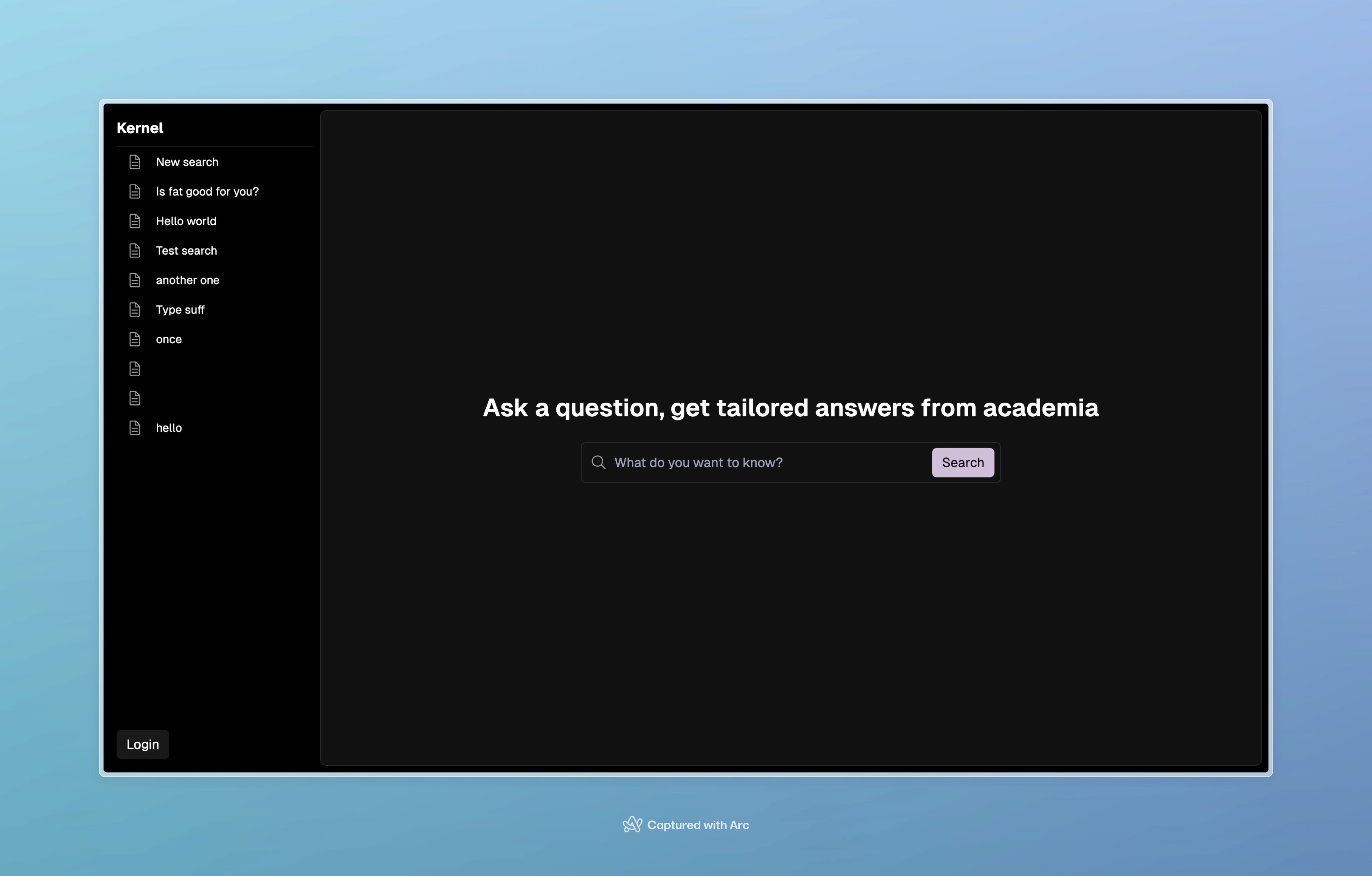
Figma prototype: main search page

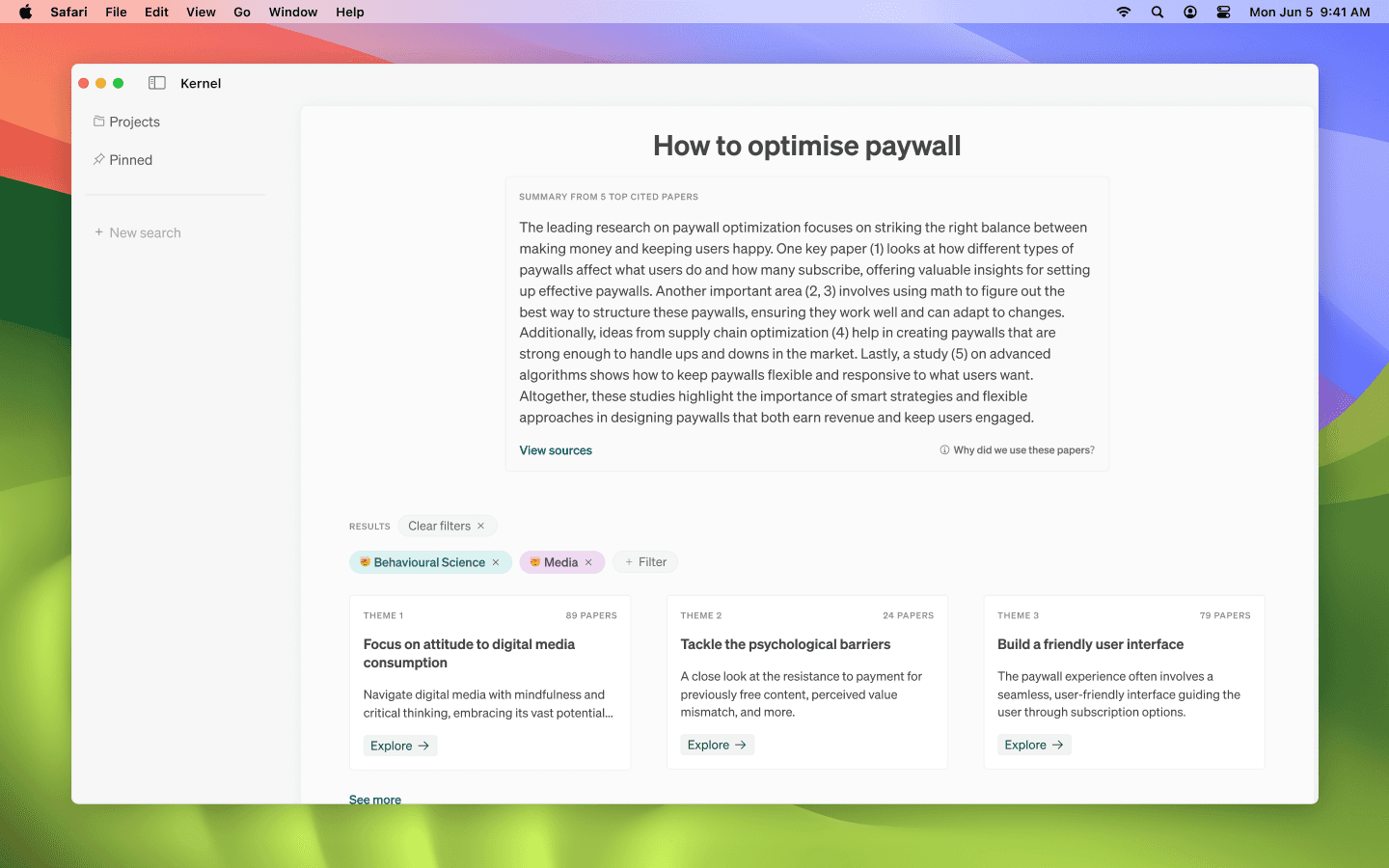
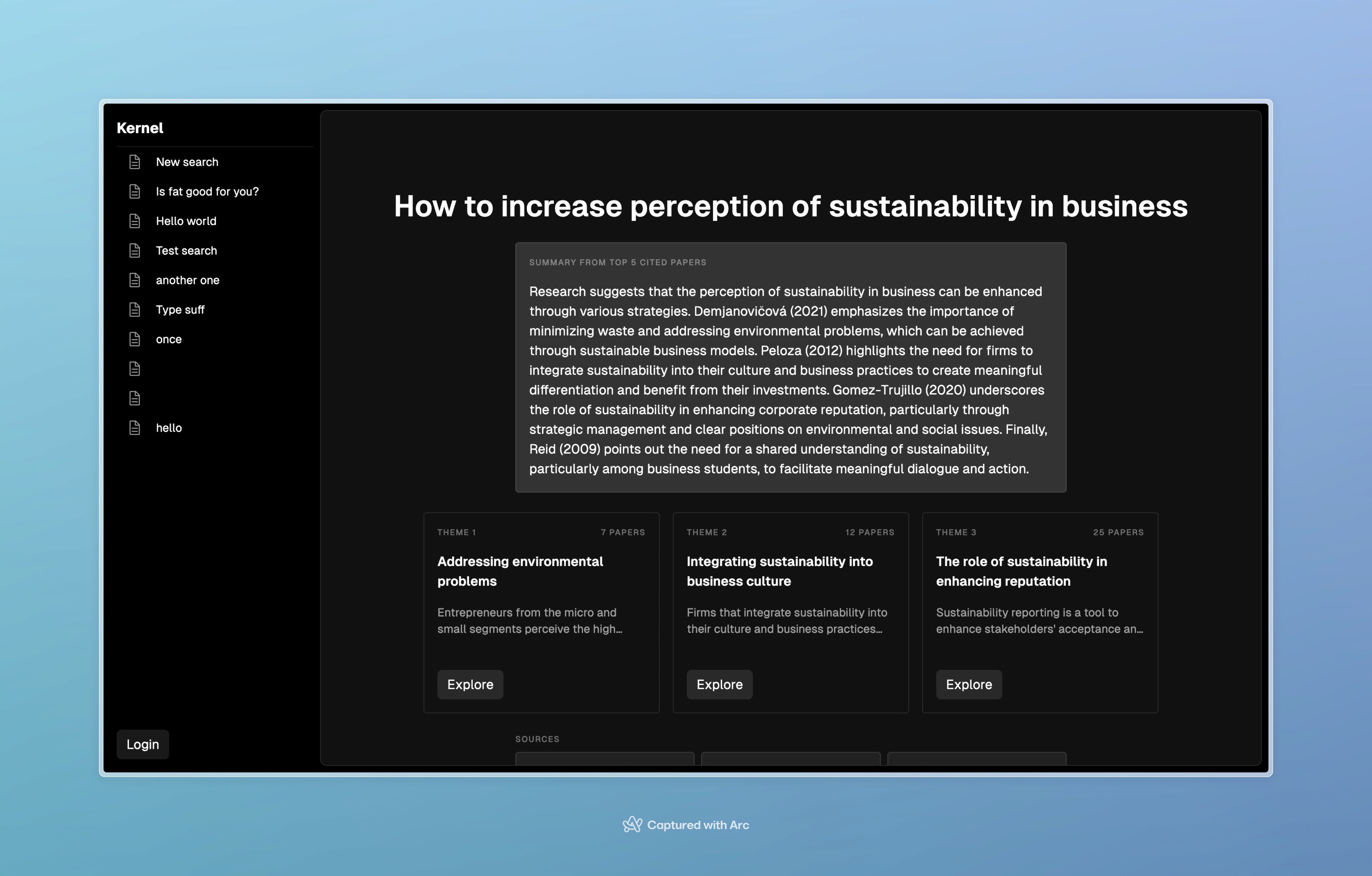
Figma prototype: initial result

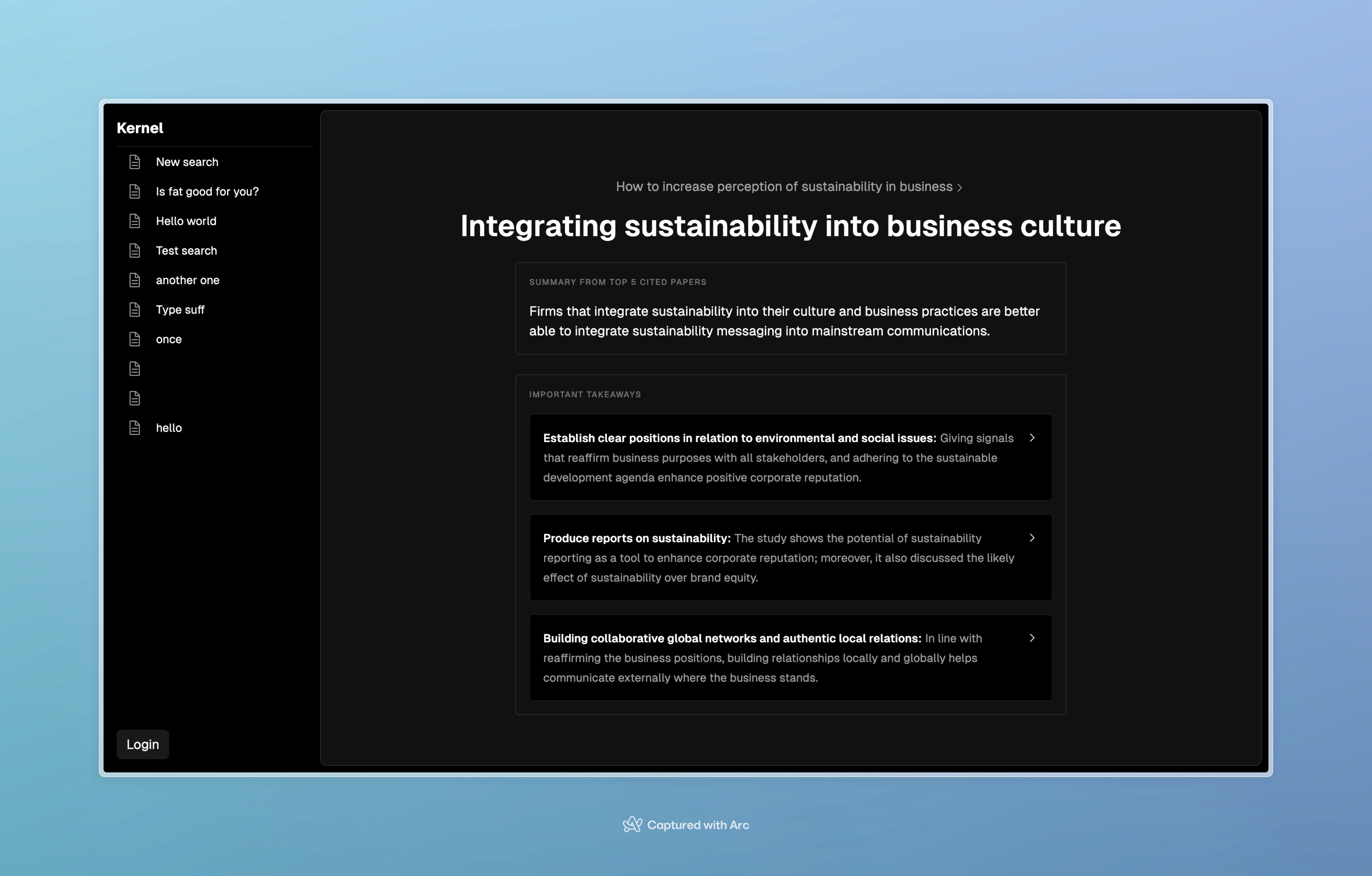
Figma prototype: thematic result

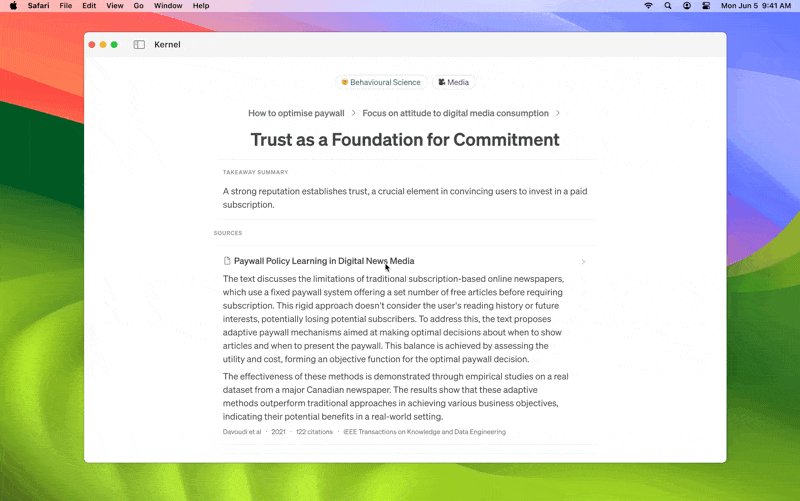
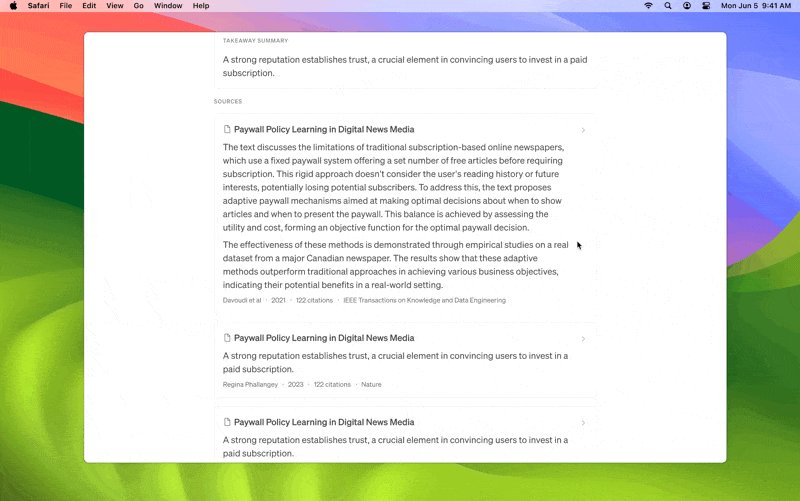
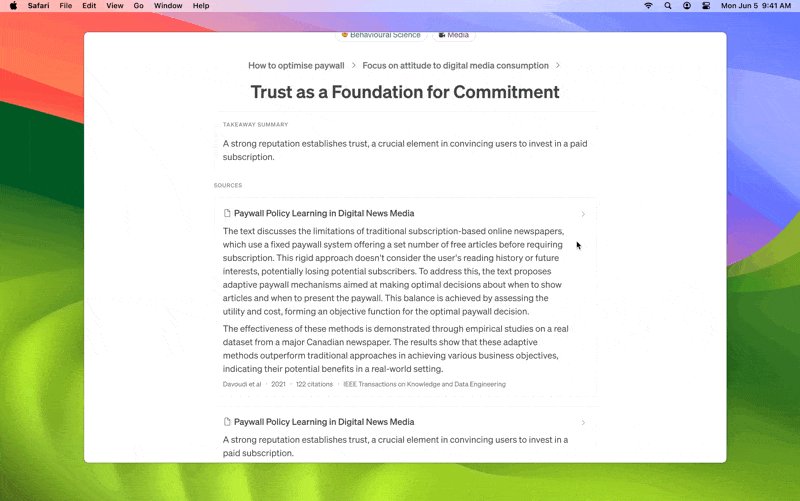
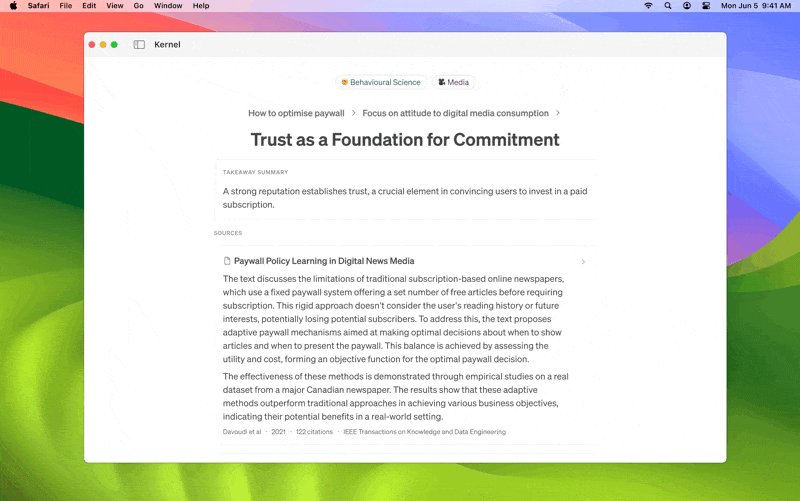
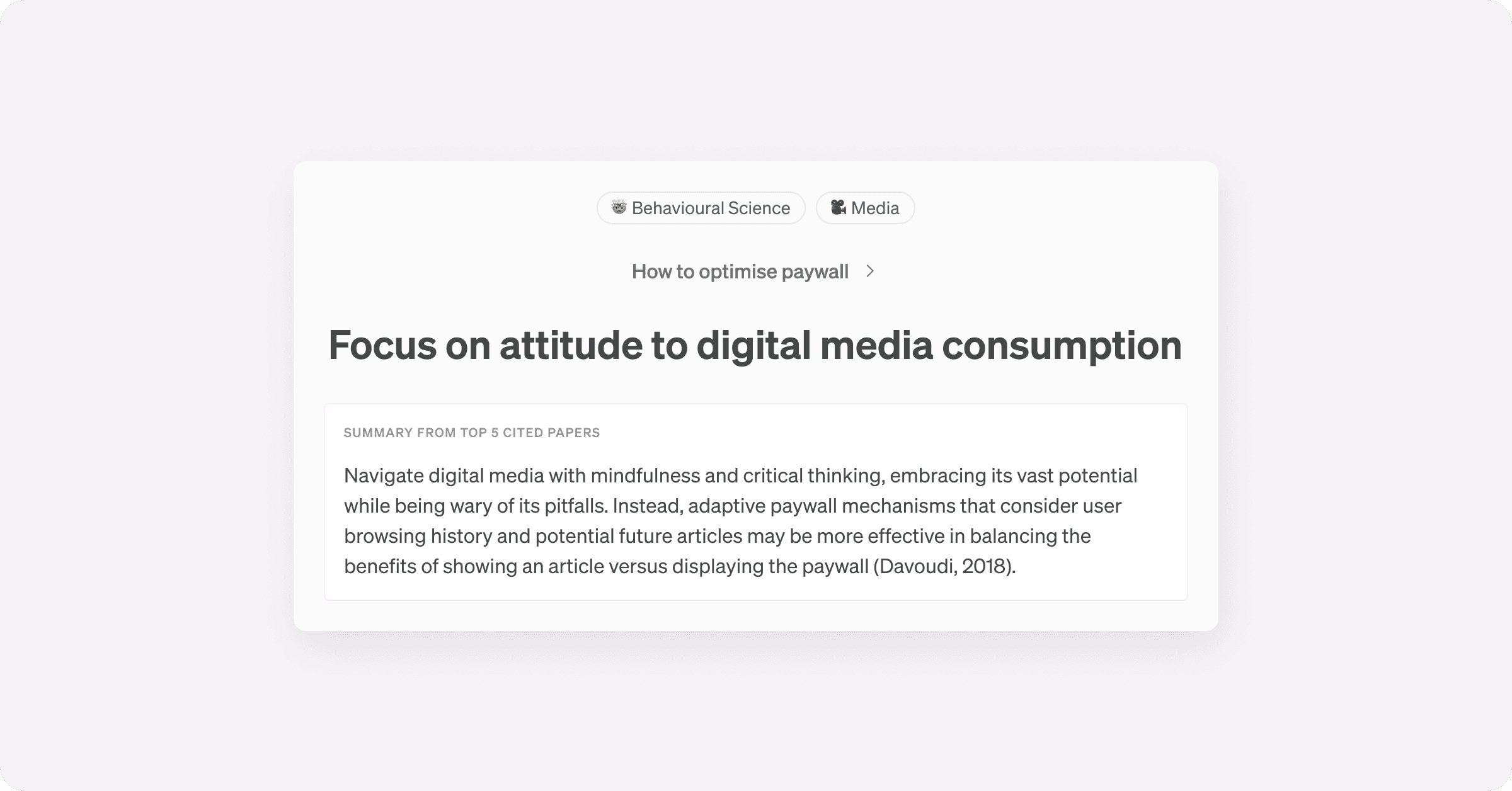
V2 on localhost:

V2 on localhost:

V2 on localhost:

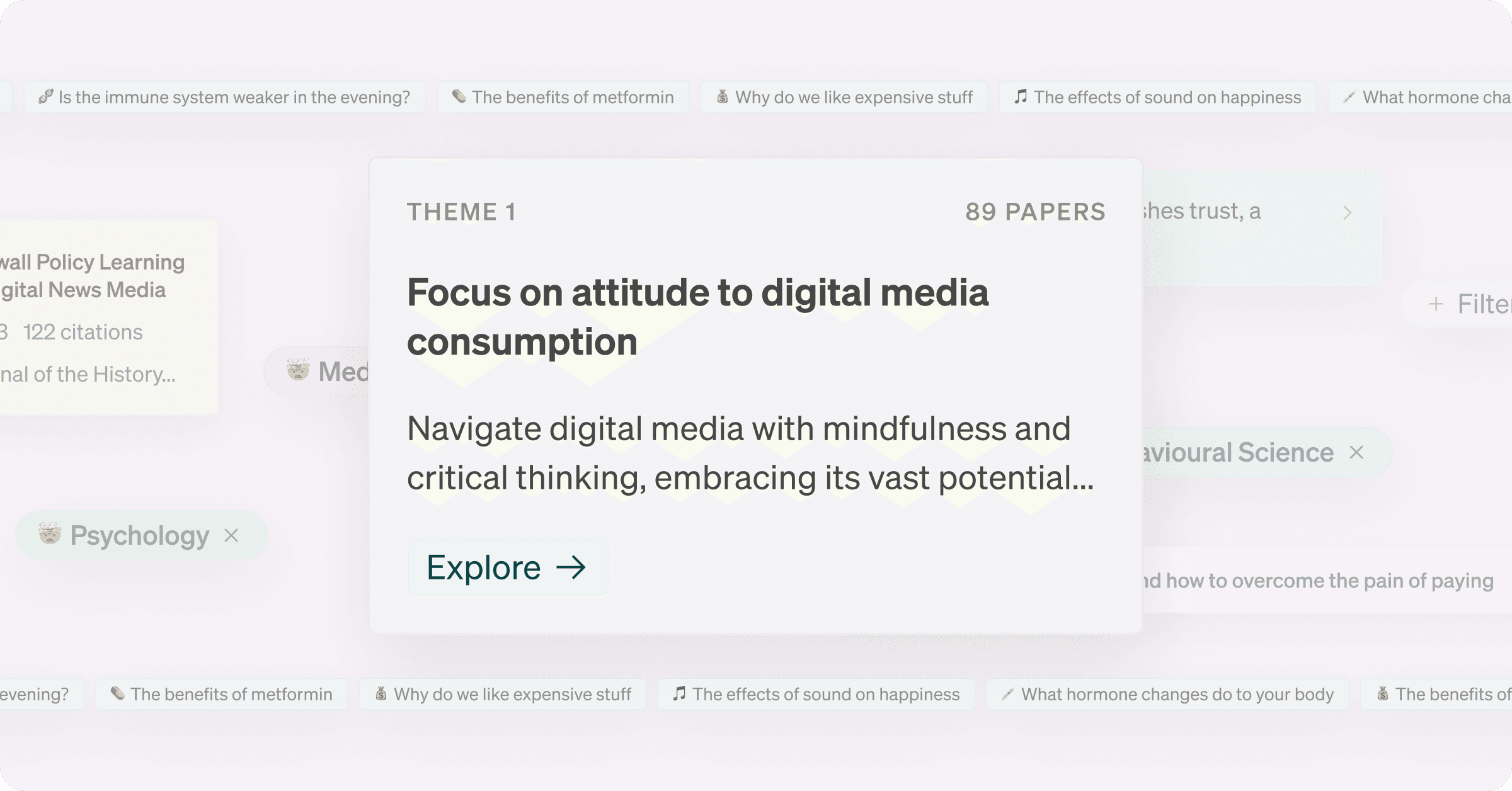
Summary of thematic result

Important takeaways
Next steps
Next on the to do list:
do more user testing to see
how people interact with the given takeaways
if people trust the sources or the organised themes, and if not, how to increase that sense of trust
find more people to talk to
…and hopefully get someone to build this with!